Delphi - Tworzenie aplikacji dla systemu Android
Tue, 21 October 2014
Wstęp
W czasach gdy platform programowych (oraz sprzętowych!) jest coraz więcej, ważne staje się zminimalizowanie czasu tworzenia oprogramowania na każdą z tych platform. Dąży się do ideału, którym jest jeden kod uruchamiany na wszystkich urządzeniach i platformach programowych. Dziś mamy kilka narzędzi które w pewnym mniejszym lub większym stopniu starają się ujednolicić wszystkie platformy programowe tak, aby programista korzystając z jednego frameworka, mógł skompilować swój kod na wiele platform. Wystarczy wymienić:
- PhoneGap ( http://phonegap.com/ )
- RhoMobile Suite ( http://rhomobile.com/ )
- MoSync ( http://www.mosync.com/ )
- Appcelerator ( http://www.appcelerator.com/ )
- AeroGear ( http://aerogear.org/ )
Wszystkie one jednak mają jedną wspólną wadę - aplikacje tworzymy w nich używając technik webowych (Javascript, HTML, CSS). Są one wolne i ich wydajność nie jest wystarczająca do stworzenia skomplikowanych gier. Najczęściej aplikacja wygenerowana przez te frameworki to po prostu program z nie dającym się poznać komponentem przeglądarki WWW rozciągniętym na cały ekran do którego wczytywana jest zapisana w zasobach aplikacji strona intranetowa (którą może być np. jakaś prosta gra lub aplikacja mobilna umożliwiająca np... śledzenie przesyłek pocztowych). Takie rozwiązanie nie zadowoli nas wydajnością, jednak jest zdecydowanie korzystne w sytuacji w której chcemy przenieść obecną mobilną stronę www na urządzenie przenośne w formacie, osobnej, dedykowanej dla niego aplikacji. Takie działanie jest często identyczne z zapisaniem jakiejś strony WWW do pamięci i umieszczeniem skrótu do niej na ekranie głównym. Po co więc tworzyć aplikacje, które prócz tego, że nie robią wiele więcej niż zwykła strona webowa to jeszcze zajmują więcej pamięci? Cóż... często nie ma powodów. Jednak czasem dla klienta liczy się "prestiż" posiadania własnej, dedykowanej aplikacji dla swojego serwisu, mimo iż ma on już mobilna wersję swojego serwisu. Wtedy opakowuje się taką mobilną stronę w PhoneGap i już mamy "aplikację mobilną". Czasem jednak potrzeba dostępu do czegoś, do czego zwykła strona webowa dostępu nie ma - na przykład do akcelerometru. Frameworki takie jak PhoneGap to umożliwiają. Dają więc jednak ciut więcej możliwości niż zwykła strona HTML5. Przykładowo, umożliwiają wyświetlanie powiadomień w czasie w którym aplikacja jest wyłączona (czego strona webowa nie potrafi), dostęp do żyroskopu, akcelerometru.
Zapewne zastanawiacie się teraz jak z poziomu kodu w JavaScript na stronie HTML można mieć dostęp do akcelerometru. Jeśli ktoś z Was pisał jakąś aplikację pod system Android, zapewne spotkał się z komponentem WebView. Niewiele osób jednak wie, że umożliwia on dodanie do dokumentu interfejsu, który będzie widoczny z poziomu JavaScript wczytanej doń strony. Dzięki temu, dedykowana, wczytana do niego strona może wywoływać funkcję Java zawarte w prawdziwej aplikacji. Tak to mniej więcej działa. I tak działają również frameworki w stylu PhoneGap.
Czy jest coś lepszego?
Tak - okazje się, że jest. I jest to dużo lepsze rozwiązania generujące kod natywny. Chodzi o takie platformy jak:
- Delphi (wersje XE5 wzwyż - http://www.embarcadero.com.pl/produkty/delphi/ )
- Marmalade SDK ( https://www.madewithmarmalade.com )
- Xamarin ( http://xamarin.com/platform )
Najpotężniejszą z tych platform jest oczywiście Delphi. Pierwszą wersją Delphi umożliwiającą kompilację programów nie tylko pod Windows, ale również pod Mac OS X i iOS była XE2. Odpowiadała za to zintegrowana z nim platforma FireMonkey. Już wtedy programiści dostali do ręki potężne narzędzie drastycznie skracające czas wypuszczenia aplikacji na dwa, trzy systemy. To był przełom. Od tamtej pory Delphi idzie właśnie w tym kierunku. W wersji XE5 dostaliśmy w końcu Androida. I właśnie wypróbowaniem możliwości kompilacji programów do systemu Android chciałbym zająć się w tym artykule.
Trochę praktyki, czyli wyprobówujemy nowe możliwości międzyplatformowe Delphi
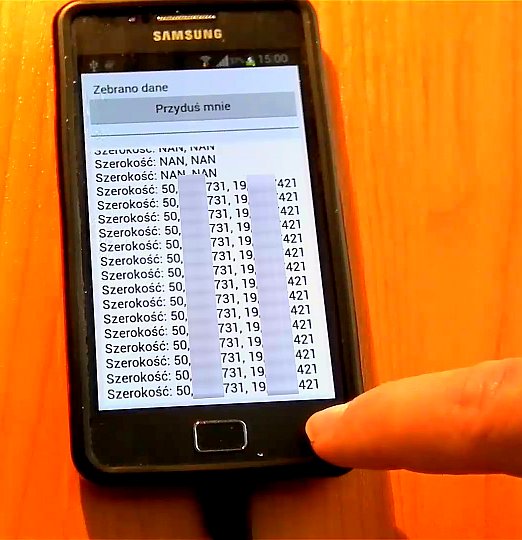
Ostania wersja Delphi na której pracowałem to XE2. Byłem ciekaw, czy poradzę sobie w 15 minut z napisaniem i uruchomieniem jakiejś ciekawej aplikacji. Podczas ustawiania komponentów na formę, zauważyłem zakładkę sensors. Postanowiłem więc, że aplikacja będzie miała za zadanie rejestrować przez 5 sekund odczyty z podsystemu lokalizacyjnego i dodawać te informacje do komponentu Memo. Ot tak, żeby nie było to kolejne bezużyteczne "Hello world" pojawiające się po naciśnięciu przycisku. Prześledźmy więc jak wygląda proces pisania takiej aplikacji za pomocą nowego Delphi. Dla chętnych, przygotowałem tutorial video. Sam zaś, wolę nieco szybsze, tekstowe wersję tutoriali (dostępne poniżej :).
Piszemy program (tutorial wideo)
Piszemy program (tutorial tekstowy)
- Uruchamiamy środowisko Delphi XE6 i podłączamy nasze urządzenie z systemem Androidem do komputera (włączając wcześniej w menu "Ustawienia" > "Opcje programisty" opcję "Tryb debugowania").

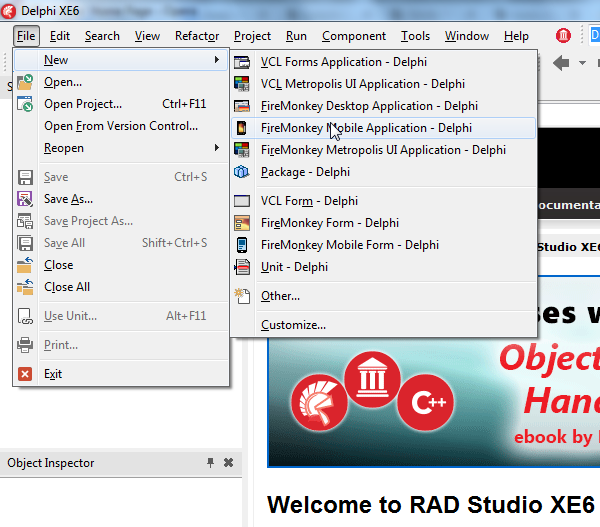
- Wybieramy menu File > New > FireMonkey Mobile Application.
- Z nowo otwartego okna wybieramy "Blank application" i klikamy przycisk OK.
- Na formularz przenosimy następujące komponenty wyszukane w okienku "Tool Palette" (od ang. "Przybornik Narzędzi"):
- TLabel (zakładka Standard)
- TButton (zakładka Standard)
- TProgressBar (zakładka Standard)
- TMemo (zakładka Standard)
- TTimer (zakładka System)
- TLocationSensor (zakładka Sensors)
Przenosimy je metodą "przeciągnij i upuść" lub poprzez dwukrotne nań kliknięcie.
- Klikamy na komponent TTimer i w "Inspektorze Obiektów" (okienko zwykle po lewej stronie, na dole) ustawiamy jego właściwość "Interval" na 50 (milisekund).
- Klikamy na komponent TButton i w "Inspektorze Obiektów" ustawiamy jego właściwość Text na "Przyduś mnie" (na przykład).
- Teraz przyszedł czas na oprogramowanie zdarzeń OnClick i OnTimer. Klikamy dwukrotnie na przycisk TButton. Powinien pojawić się edytor kodu z nowowygenerowaną procedurą Button1Click. Wypełniamy ją nastąpująco:
procedure TForm1.Button1Click(Sender: TObject); begin // Jeśli użytkownik naciśnie przycisk to... // Aktywuj sensor lokalizacji LocationSensor1.Active := True; // Wyzeruj pozycję paska postępu ProgressBar1.Value := 0; // Usuwamy tekst z etykiety Label Label1.Text := ''; // Czyścimy poprzednią zawartość komponentu Memo Memo1.Lines.Clear(); // Uruchamiamy Timer jeśli jest on nieaktywny, // lub zatrzymujemy go kiedy jest on już uruchomiony // Dzięki temu - użytkownik może w każdej chwili przerwać zadanie Timer1.Enabled := not Timer1.Enabled; end; - Następnie powracamy do widoku formularza używając klawisza F12 lub przycisku "Toggle Form/Unit" na pasku narzędzi (zwykle trzeci przycisk od lewej na pasku, zaraz pod menu "Edit") i dwukrotnie klikamy na komponent Timer1 znajdujący się na formularzu. Powinien pojawić się edytor kodu z nowo wygenerowaną procedurą Timer1Timer. Ta procedura będzie wywoływana cyklicznie (takie jest główne zadanie komponentu Timer). Uzupełniamy treść tej procedury następująco:
procedure TForm1.Timer1Timer(Sender: TObject); begin // Czy sensor jest aktywny? Jeśli tak, to dodaj do Memo1 linijkę z aktualnie pobranymi współrzędnymi if (LocationSensor1.Sensor.Started) then Memo1.Lines.Add('Szerokość: '+FloatToStr(LocationSensor1.Sensor.Latitude)+', '+FloatToStr(LocationSensor1.Sensor.Longitude)); // Powiększanie aktualnej pozycji paska postępu o 1 ProgressBar1.Value := ProgressBar1.Value +1; // Jeśli pasek postępu dojdzie do końca (100), to... if ProgressBar1.Value >=100 then begin // Wyłączamy Timer1 Timer1.Enabled := False; // Zerujemy pozycję paska postępu ProgressBar1.Value := 0; // Informujemy, że zakończyliśmy zbieranie danych // poprzez wyświetlenie odpowiedniego napisu na etykiecie Label1.Text := 'Zebrano dane'; end; end; - To już wszystko. Możemy jeszcze zająć się kosmetyczną obróbką formularza tak, aby wyglądał on ładnie i dopasowywał się do każdej rozdzielczości ekranu. Odpowiada za to właściwość Anchors, która jest zwykle dziedziczona przez każdy widoczny komponent. Właściwość Anchors, zwkle ustawiona na lewy, górny róg, dba o to aby odległość od lewego górnego rogu formularza, do lewego górnego rogu komponentu była zawsze jednakowa. Jeśli ustawimy w tej właściwości również opcję Right, wówczas kontrolka będzie zachowywała jednakową odległość od lewej i od prawej krawędzi formularza, co spowoduje jej rozciąganie się do proporcjonalnie do szerokości formularza. Jest to więc prosty sposób do tego aby jeszcze bardziej przyśpieszyć sobie pracę poprzez komponowanie jednej formy na wiele podobnych rozdzielczości.






Podobne artykuly:
- Delphi - Zasoby
- Kontrolka ListView nie zapamiętuje zaznaczeń po przewinięciu - dlaczego?
- KillAd
- Delphi - Budowa modułu
- Delphi - Piszemy własny odtwarzacz multimedialny
- Delphi - Piszemy prosty edytor tekstu
- Delphi - Jak pisać?
Skomentuj
Komentarze czytelników
-
- krystian-broniszewski
- Sun, 29 March 2020, 16:36
- Slyszalem iz obecne delphi pod wzgledem tworzenia bardziej skompikowanych aplikacji na Android... podobno sypia sie straszne bledy. co o tym sadzisz?
-
- jacek
- Sun, 9 September 2018, 13:06
- działa !!!!
po prostu należy wyjść z pomieszczenia na otwartą przestrzeń ...
wtedy sygnał GPS jest odbierany ....
-
- Jacek
- Fri, 7 September 2018, 10:05
- dla mnie super artykuł !!!
jednak po skompilowaniu na XE10 i uruchomieniu na Samsung Galaxy Note 4 cały czas lokalizacja podawana jest jako :
szerokość: NAN,NAN
szerokość: NAN,NAN
...........
...........
nawet po 200 iteracjach ...
co robię nie tak ?
-
- ledo
- Thu, 22 June 2017, 21:27
- No i po co zakrywać koordynaty GPS gdzie po słowie "przyduś" na przycisku od razu wiadomo, ze WLKP ;-)